Looking for ways to make your WordPress website more engaging and effective at converting visitors? Lightbox plugins offer a powerful solution for displaying images, forms, and important content to your site visitors. The right lightbox plugin can significantly improve user engagement while showcasing your visuals in their best light.
WordPress powers 43.1% of all websites as of 2025, making it the most popular content management system available today. With such widespread usage, finding the right tools to enhance your WordPress site is essential for standing out in a crowded digital landscape.
In this comprehensive guide, we’ll examine the top four WordPress lightbox plugins that can transform your website’s functionality, user experience, and conversion rates. Let’s explore what makes these solutions exceptional and which might be the perfect fit for your specific needs.

What is a Lightbox Plugin and Why You Need One
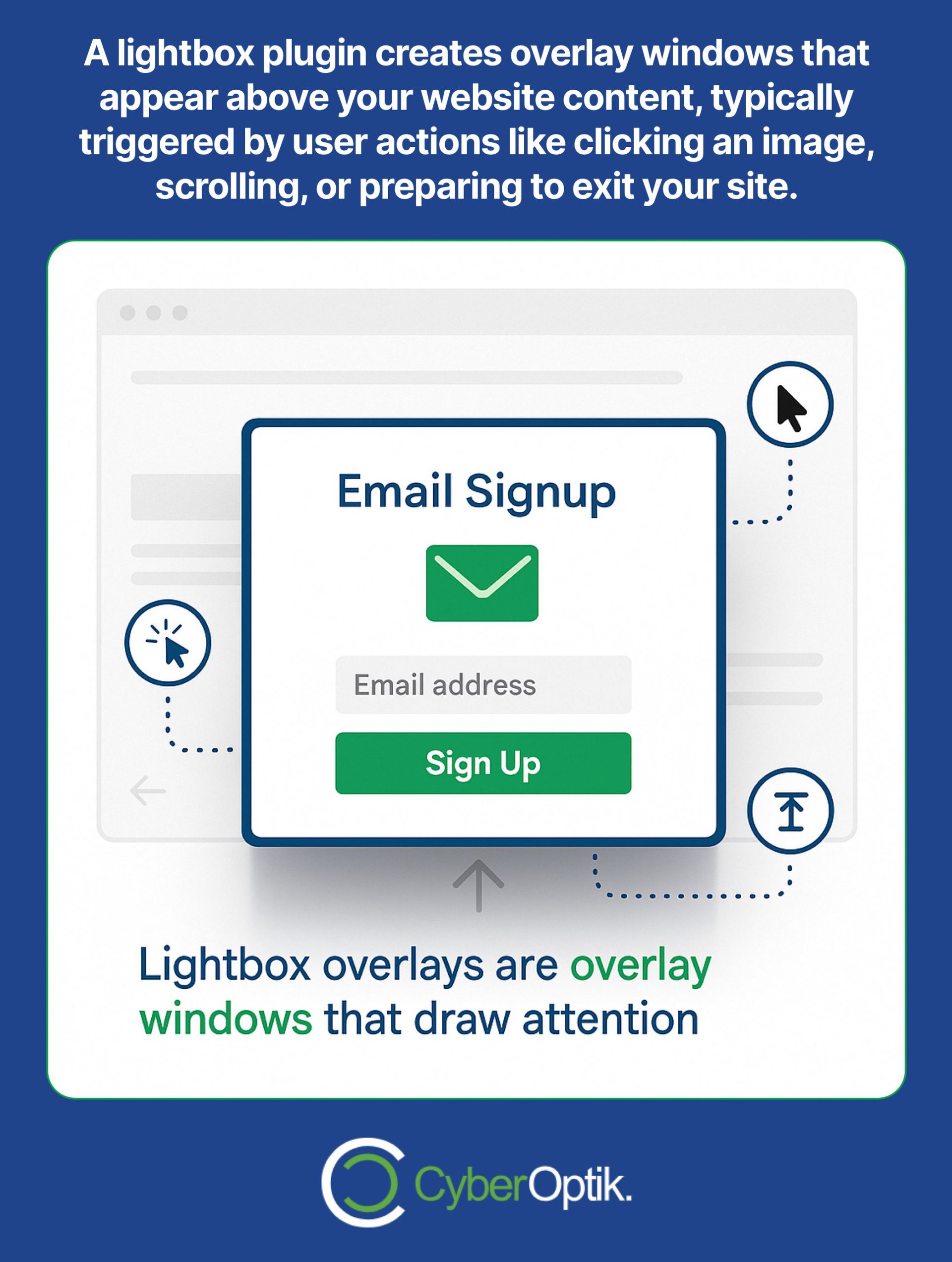
A lightbox plugin creates overlay windows that appear above your website content. They’re typically triggered by user actions like clicking an image, scrolling to a certain point, or preparing to exit your site. These versatile tools serve multiple purposes on modern websites.
For website development, lightbox plugins offer significant advantages over traditional ways of displaying content. They keep users on the same page while highlighting specific information or visuals. This approach maintains context while focusing attention exactly where you want it.
We’ve found that lightboxes dramatically improve user engagement when properly implemented. They allow visitors to view enlarged images, complete forms, or see important announcements without navigating away from their current location. This seamless experience supports both usability and conversion goals.
Here are the primary benefits of using lightbox plugins on your WordPress site:
- Enhanced visual presentation – Display high-resolution images and portfolios in an elegant overlay
- Improved conversion rates – Strategically timed lightboxes can increase form completions and signups
- Better user experience – Keep visitors on the same page while providing additional content or functionality
- Reduced website abandonment – Exit-intent lightboxes can recapture visitors about to leave
- Clean design aesthetic – Maintain a clutter-free main page while providing access to additional content
Understanding when to use lightboxes is just as important as knowing how they work. Let’s examine the most common use cases for these versatile tools on WordPress websites.
| Lightbox Use Case | Business Benefit | Implementation Complexity | User Experience Impact |
|---|---|---|---|
| Image Galleries | Showcases visual work clearly | Low | Positive |
| Email Opt-in Forms | Grows subscriber list | Medium | Neutral to Positive |
| Important Announcements | Ensures message visibility | Low | Neutral |
| Exit-Intent Offers | Reduces abandonment | Medium-High | Mixed |
The table above highlights how different lightbox implementations can serve various business goals while considering both technical complexity and user experience factors. When selecting a plugin, consider which use cases align with your specific website objectives.
Key Features to Look for in WordPress Lightbox Plugins
Choosing the right lightbox plugin requires understanding which features matter most for your project. Not all plugins are created equal, and your specific needs should guide your selection process. We recommend focusing on these essential factors when evaluating your options.
Responsive design tops our list of critical requirements. A properly designed lightbox must work flawlessly across all devices and screen sizes. Mobile users now make up the majority of web traffic for most sites, making this feature non-negotiable. Look for plugins that automatically adjust to different screen dimensions.
Performance impact deserves serious consideration for any site addition. Some lightbox plugins can significantly slow your loading speed if they’re poorly optimized. Website loading speed directly affects both user experience and search rankings, so choose lightweight options that minimize performance penalties.
When evaluating WordPress lightbox plugins, prioritize these key features:
- Responsive design – Ensures proper display on all devices
- Customization options – Allows matching your brand’s look and feel
- Performance optimization – Minimizes impact on page load times
- Trigger flexibility – Offers multiple ways to activate the lightbox
- Analytics integration – Tracks user interactions for optimization
Top 4 WordPress Lightbox Plugins Compared
After thorough evaluation, we’ve identified the four best lightbox plugins for WordPress websites. Each excels in different areas, allowing you to choose based on your specific requirements. Why do search engines prefer WordPress for business websites? Partly because of its extensibility through quality plugins like these.
Let’s compare these top solutions to help you make an informed decision for your website:
| Plugin Name | Best For | Price Range | Ease of Use | Performance Impact |
|---|---|---|---|---|
| OptinMonster | Lead Generation | $9-$49/month | Medium | Low-Medium |
| FooBox | Image Galleries | Free-Premium | High | Low |
| Elementor Popup Builder | Design Flexibility | Part of Elementor Pro | Medium | Medium |
| Popup Maker | Free Solution | Free-Premium | Medium | Low |
This comparison provides a high-level overview of each plugin’s strengths. Now let’s examine each option in greater detail to understand which might work best for your specific website needs.
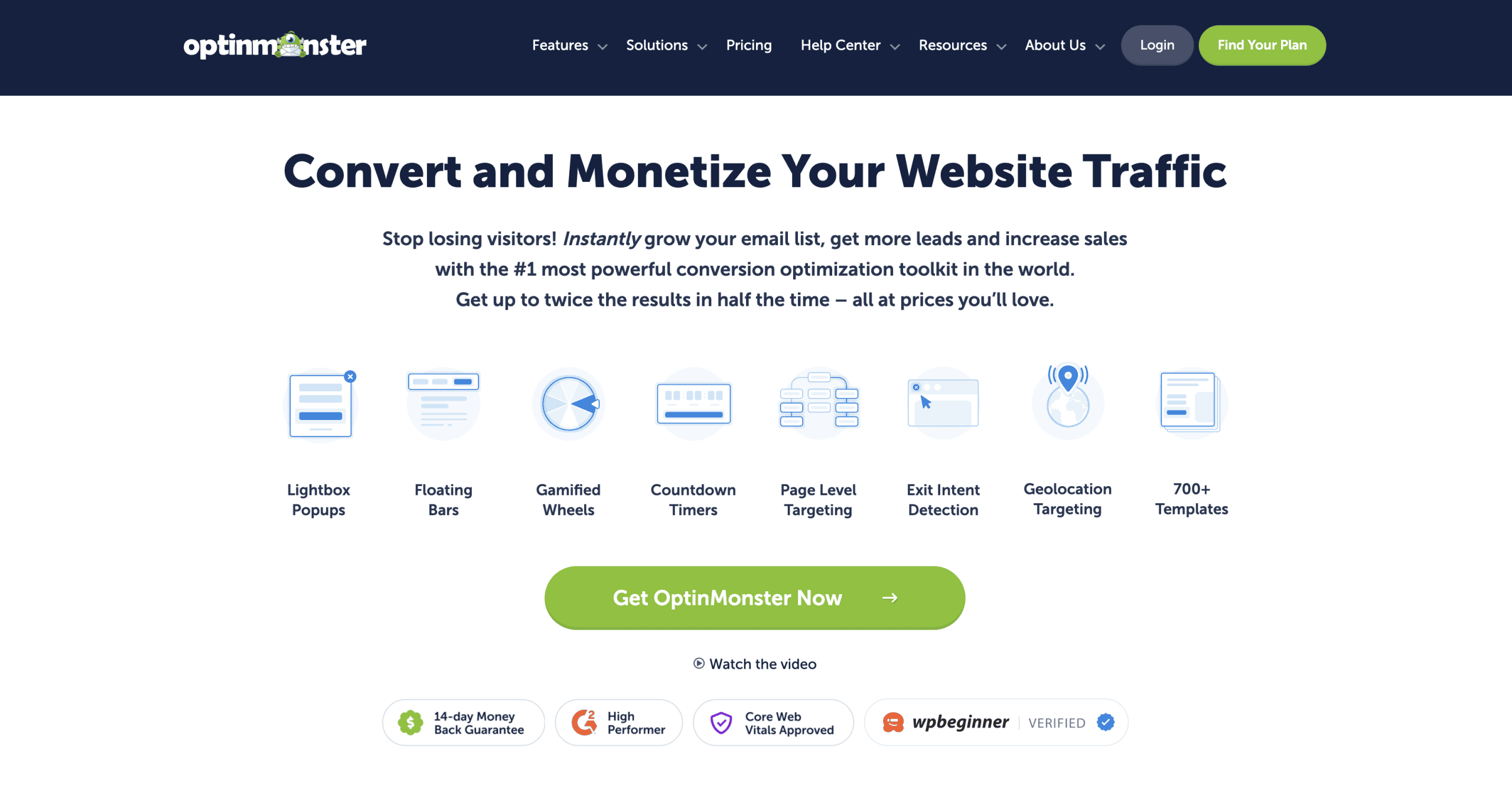
1. OptinMonster: Best Overall Lightbox Plugin

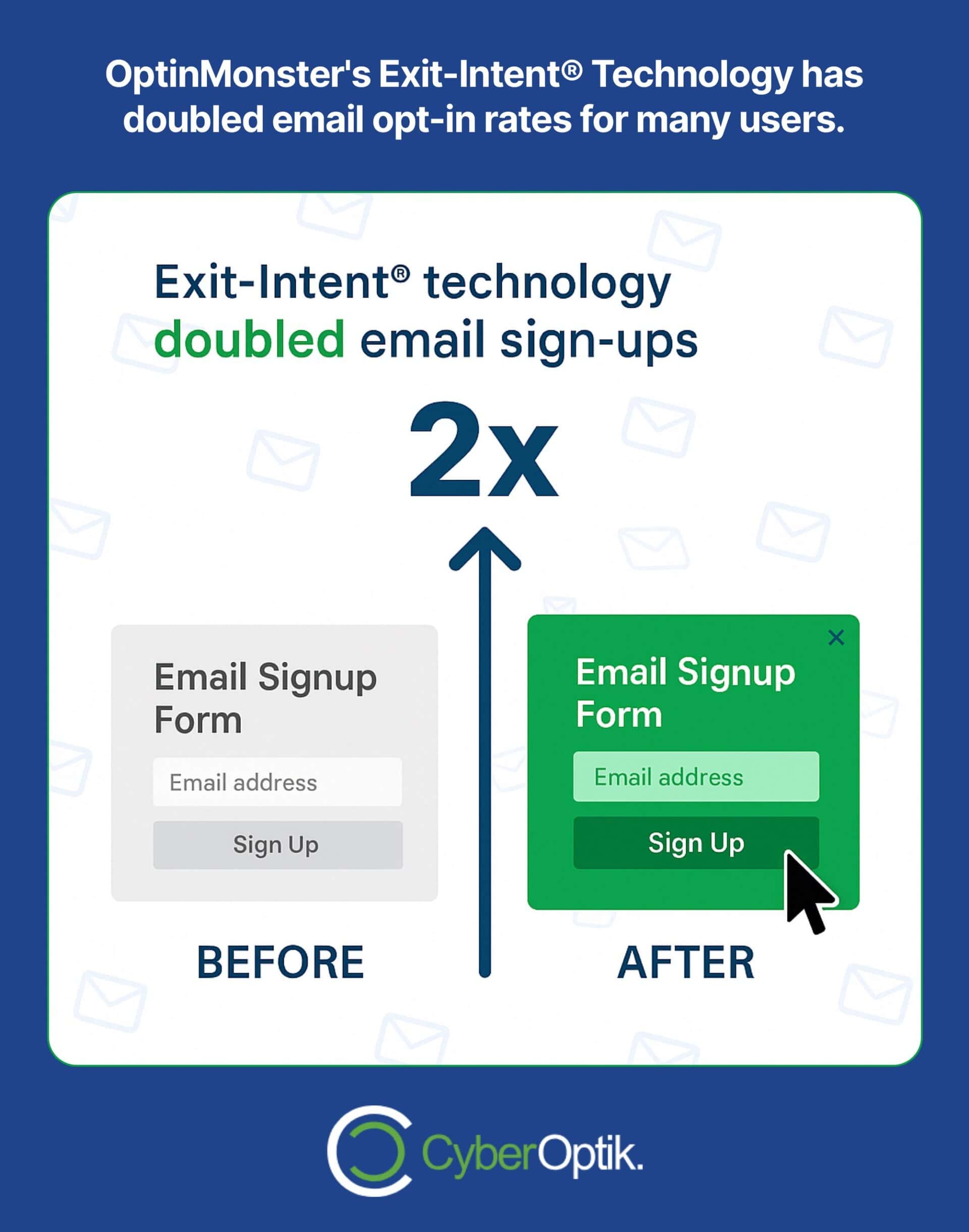
OptinMonster stands out as the most comprehensive solution for conversion-focused lightboxes. This powerful tool offers Exit-Intent® Technology that has doubled email opt-in rates for many users. The platform includes built-in MonsterEffects™ Animations that enhance engagement through visually appealing transitions and effects.

The results speak for themselves. MedStar increased conversions by 500% using OptinMonster’s targeted lightbox approach. Similarly, American Bird Conservancy experienced a 1,000% increase in lead generation after implementing OptinMonster’s lightbox solutions.
OptinMonster currently powers 16,581 live WordPress sites as of 2025, demonstrating its widespread adoption and reliability. With pricing starting at $9/month when billed annually, it offers accessible entry points for businesses of all sizes.
Here’s what makes OptinMonster particularly effective:
| OptinMonster Feature | Business Benefit |
|---|---|
| Exit-Intent® Technology | Captures visitors about to leave your site |
| Page-level Targeting | Shows relevant offers based on content being viewed |
| A/B Testing | Optimizes conversions through data-driven testing |
| MonsterEffects™ Animations | Increases engagement through visual appeal |
| Analytics Dashboard | Tracks performance for continuous improvement |
While OptinMonster excels at lead generation and conversion optimization, it may be more robust than necessary if you’re primarily looking for image gallery lightboxes. Its focus on marketing tools makes it ideal for businesses looking to grow their email list or promote special offers.
2. FooBox: Best for Image Galleries

FooBox specializes in creating beautiful, responsive image gallery lightboxes for WordPress. This plugin focuses on enhancing the visual presentation of your images, portfolios, and product photos. Its streamlined approach makes it particularly suitable for photography sites, portfolios, and e-commerce stores.
Unlike more complex marketing-focused options, FooBox prioritizes simplicity and performance. It integrates seamlessly with popular gallery plugins and the WordPress block editor. The plugin offers both free and premium versions to suit different needs and budgets.
What makes FooBox stand out is its attention to image presentation details. The plugin supports swipe navigation on mobile devices, keyboard shortcuts for desktop users, and social sharing options. Its clean, minimal design puts your visual content center stage without distractions.
We appreciate FooBox’s approach to mobile optimization. With proper web hosting, your lightbox presentations will load quickly and perform smoothly across all devices. This responsiveness is crucial for maintaining a positive user experience in today’s mobile-first browsing environment.
3. Elementor Popup Builder: Best for Design Flexibility

For WordPress sites built with Elementor, the integrated Popup Builder provides exceptional design flexibility for creating lightbox content. This tool leverages Elementor’s drag-and-drop interface to create highly customized popup experiences without requiring coding knowledge.
The Popup Builder comes included with Elementor Pro, making it a cost-effective choice if you’re already using this popular page builder. Its tight integration with the rest of the Elementor ecosystem allows for consistent design language across your entire website.
What sets this solution apart is the ability to use any Elementor widget within your lightbox. This versatility allows you to create complex interactive elements including forms, countdown timers, product showcases, and more. The advanced targeting options also let you display different lightboxes based on user behavior, device type, or geographic location.
For businesses already invested in the Elementor ecosystem, this solution offers the most seamless implementation experience. The familiar interface reduces the learning curve while providing professional-grade results. However, it does require using Elementor Pro for your site, which may not align with all WordPress setups.
4. Popup Maker: Best Free Option

Popup Maker offers the most robust free lightbox solution in the WordPress ecosystem. This versatile plugin provides an extensive feature set in its free version, making it an excellent starting point for businesses with limited budgets. The premium extensions add more advanced functionality when needed.
The plugin’s straightforward approach focuses on accessibility and ease of use. It includes a variety of trigger options including time delays, scroll position, click events, and exit intent. The targeting system allows you to display different lightboxes based on pages, posts, user roles, and other conditions.
What makes Popup Maker particularly valuable is its balance of simplicity and flexibility. The plugin offers enough customization options to create professional-looking lightboxes without overwhelming users with excessive settings. Its performance optimization features help maintain site speed despite adding interactive elements.
For businesses seeking a cost-effective entry point into lightbox functionality, Popup Maker provides exceptional value. Its free version offers more features than many premium alternatives, while the paid extensions allow for growth as your needs evolve.
How to Choose the Right Lightbox Plugin for Your Website
Selecting the ideal lightbox plugin requires aligning the solution with your specific business objectives. We recommend starting with a clear understanding of your primary use case. Are you primarily showcasing images, generating leads, making announcements, or serving multiple purposes?
Your technical requirements should also guide your decision. Consider whether you need integration with specific tools like email marketing platforms, analytics systems, or e-commerce functionality. Some plugins offer more robust integration capabilities than others, which may be critical depending on your website ecosystem.
Budget considerations naturally play a role in your selection process. While free options like Popup Maker offer impressive functionality, premium solutions often provide more sophisticated features, better support, and more frequent updates. Balance your immediate budget constraints against long-term value.
| If Your Primary Need Is... | Consider This Plugin | Key Deciding Factor |
|---|---|---|
| Lead Generation | OptinMonster | Conversion optimization features |
| Image Galleries | FooBox | Image presentation quality |
| Custom Designs | Elementor Popup Builder | Design flexibility without coding |
| Basic Functionality | Popup Maker | Cost-effectiveness |
This decision matrix helps clarify which solution aligns best with different primary objectives. Many websites benefit from implementing multiple lightbox types for different purposes, so don’t feel limited to a single option if your needs are diverse.
Best Practices for Implementing Lightbox Plugins
Successful lightbox implementation balances effectiveness with user experience. Follow these best practices to maximize results while maintaining visitor satisfaction. We’ve developed these guidelines through extensive work with WordPress sites across multiple industries.
Timing is perhaps the most critical element of lightbox strategy. Displaying popups too early can interrupt the user experience before visitors have engaged with your content. Conversely, waiting too long might miss the optimal engagement window. Test different timing approaches to find the sweet spot for your specific audience.
Mobile optimization deserves special attention when implementing lightboxes. Design your overlays to be easily dismissible on small screens, and ensure they don’t obscure critical navigation elements. Consider using different trigger rules or even different designs for mobile versus desktop users.
Here are our top recommendations for implementing lightbox plugins:
- Respect user intent – Avoid interrupting users before they’ve had a chance to engage with your content
- Maintain brand consistency – Design lightboxes that match your overall website aesthetic
- Optimize for all devices – Ensure your lightboxes work perfectly on mobile, tablet, and desktop
- Test different approaches – Use A/B testing to refine timing, design, and messaging
- Keep it relevant – Match lightbox content to the page context or user behavior
Common Mistakes to Avoid with WordPress Lightbox Plugins
Even the best lightbox plugins can undermine your website goals if implemented poorly. We regularly see businesses making these common mistakes that diminish effectiveness and potentially harm user experience. Avoid these pitfalls to ensure your lightboxes help rather than hinder your website performance.
Excessive popups create a negative user experience that can drive visitors away. Limit your lightbox displays to preserve the relationship with your audience. A good rule of thumb is to show no more than one lightbox per user session unless specifically requested by the visitor.
Performance issues often emerge from poorly optimized lightbox implementations. Heavy animations, large images, or scripts that block rendering can significantly slow your site. Choose lightweight plugins and optimize all media used within your lightboxes to minimize loading impact.
Neglecting mobile considerations is a particularly problematic mistake in today’s browsing environment. Some lightbox plugins don’t fully adapt to small screens, creating frustrating experiences for mobile users. Always test your implementation thoroughly on multiple devices before full deployment.
| Common Mistake | Negative Impact | Better Approach |
|---|---|---|
| Showing popups immediately | Increases bounce rate | Allow users to engage with content first |
| Multiple popups per session | Creates visitor frustration | Limit to one thoughtful interaction |
| Difficult to close on mobile | Damages mobile user experience | Ensure clear, easy-to-tap close buttons |
| Ignoring performance impact | Slows overall site speed | Choose lightweight solutions and optimize media |
By avoiding these common pitfalls, you’ll create a more effective implementation that supports rather than detracts from your overall website goals. Remember that the best lightbox experiences feel helpful rather than intrusive to your visitors.
Conclusion
Implementing the right lightbox plugin can significantly enhance your WordPress website’s functionality and conversion potential. Whether you’re showcasing visual work, building an email list, or displaying important announcements, these tools offer elegant solutions for engaging your visitors.
We’ve explored four exceptional options that serve different needs and budgets. OptinMonster excels at lead generation and marketing, FooBox specializes in beautiful image galleries, Elementor Popup Builder offers unmatched design flexibility, and Popup Maker provides robust functionality at no cost.
The key to success lies not just in choosing the right plugin, but in implementing it thoughtfully with your users’ experience as the primary consideration. By following the best practices we’ve outlined and avoiding common mistakes, you’ll create lightbox experiences that enhance rather than detract from your website.
Ready to take your WordPress website to the next level with the perfect lightbox solution? Consider your specific needs, explore these top options, and implement with intention. The right approach will create stunning visuals and meaningful interactions that drive real business results.