Carousel sliders can transform how visitors interact with your WordPress website. These dynamic content displays showcase multiple images, products, or messages in a single, space-saving area. But with hundreds of carousel options available, making the right choice directly impacts your site’s performance, appearance, and user satisfaction.
We’ve helped numerous Chicago businesses implement carousel solutions that balance visual appeal with website performance. The right plugin acts as more than just a pretty feature—it becomes a strategic tool for engagement.
This guide walks you through the essential factors to consider when selecting a carousel plugin. We’ll compare top options, share implementation best practices, and help you make a decision aligned with your specific business needs.
Why Carousel Plugins Matter for WordPress Websites

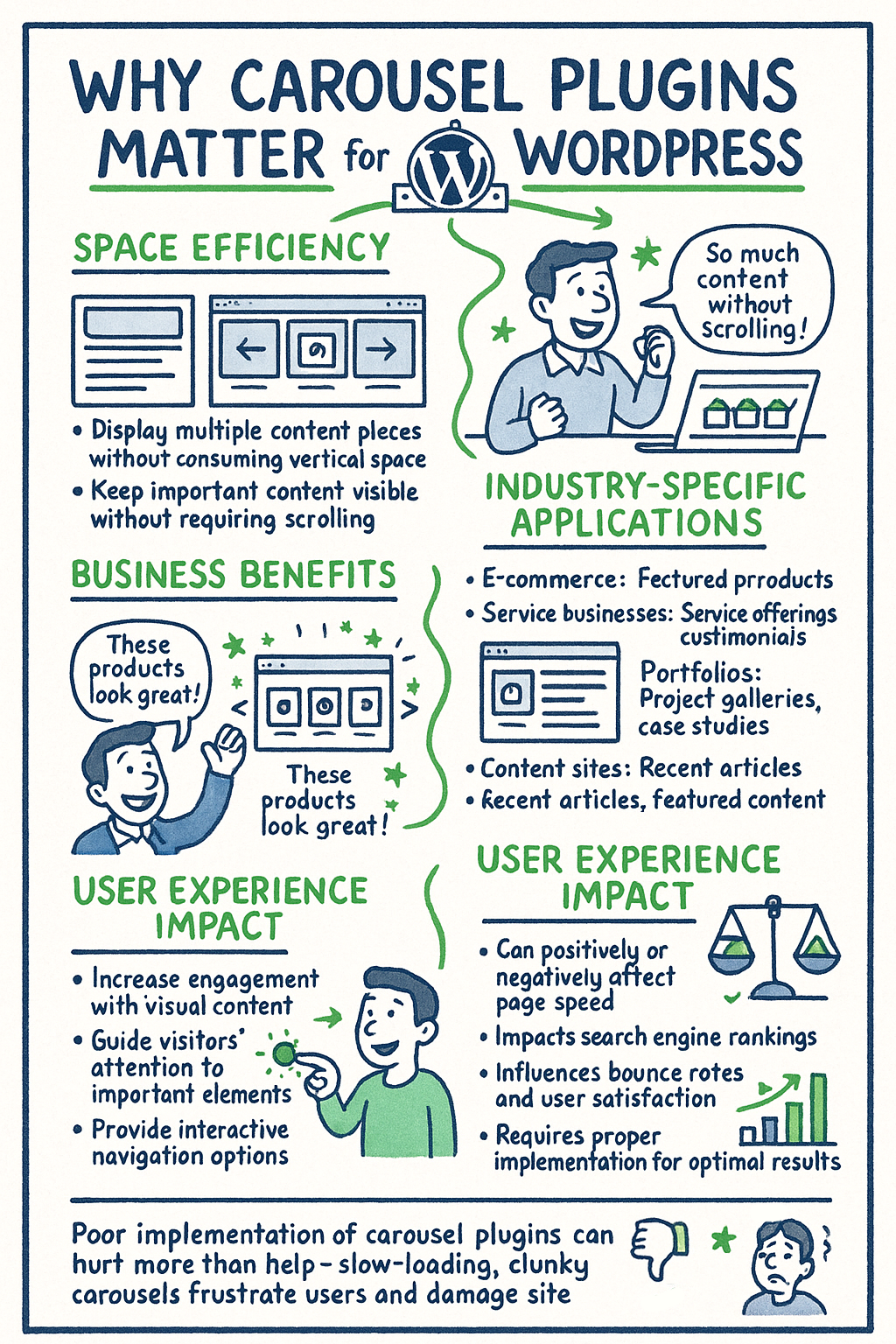
Carousel plugins serve several critical functions on websites. They display multiple content pieces without consuming precious vertical space. This space efficiency is key for engaging visitors who might otherwise leave before scrolling.
For business websites, carousels offer powerful benefits. They create dynamic, interactive elements that catch attention instantly. When used thoughtfully, they improve how users navigate and engage with your content.
Different business types benefit from carousels in unique ways:
- E-commerce sites can showcase featured products, promotions, or bestsellers
- Service businesses can highlight different service offerings or customer testimonials
- Portfolios can display project galleries or case studies in a compact format
- News/content sites can feature recent or popular articles
However, poor implementation of carousel plugins can hurt more than help. Slow-loading, clunky carousels frustrate users and damage your site’s performance rankings. That’s why selecting the right plugin is crucial for maintaining both visual appeal and technical excellence.
Key Factors to Consider When Choosing a Carousel Plugin
Selecting the ideal carousel requires evaluating several key aspects. Each factor influences both user experience and technical performance. We’ll examine the most critical considerations to guide your decision.
Performance and Page Speed
Speed matters tremendously. Slow carousels frustrate visitors and harm your SEO efforts. Google explicitly uses page speed as a ranking factor for both desktop and mobile searches.
Performance varies dramatically between carousel plugins. In performance tests, Soliloquy had a page load time of 860 ms, making it the fastest among tested plugins. (Source: WPBeginner)
The performance gap between plugins can be substantial. Independent tests show that Soliloquy loaded 10x faster than the slowest slider (Revolution Slider). (Source: WinningWP)
The following table illustrates how carousel plugin speed impacts various website metrics:
| Website Metric | Impact of Fast Carousel | Impact of Slow Carousel |
|---|---|---|
| Page Load Time | Minimal increase | Significant increase (2+ seconds) |
| Bounce Rate | Minimal change | Increase of 50-100% |
| SEO Rankings | Neutral to positive | Potential negative impact |
| User Satisfaction | Maintained or improved | Significantly decreased |
Fast-loading carousels maintain user engagement, while slow ones drive visitors away. This performance difference directly affects your site’s conversion rates and search rankings.
Responsiveness and Mobile Compatibility
With mobile traffic now dominating internet usage, responsive design isn’t optional—it’s essential. A carousel that looks perfect on desktop but breaks on mobile creates a poor impression and loses potential customers.
Quality carousel plugins automatically adjust to different screen sizes and orientations. They maintain visual appeal and functionality across all devices. Soliloquy is fully responsive and mobile-friendly by default, with optimized front-end and back-end queries. (Source: WordPress.org)
When evaluating mobile compatibility, look for these specific features:
| Mobile Compatibility Feature | Why It Matters | What to Look For |
|---|---|---|
| Touch-swipe Navigation | Enables natural interaction on touchscreens | Smooth left/right swiping between slides |
| Adaptive Image Sizing | Prevents layout breaking on small screens | Images that resize proportionally |
| Responsive Controls | Ensures usability on all devices | Buttons sized appropriately for touch |
| Mobile-specific Settings | Optimizes experience for small screens | Options to customize mobile behavior |
The best plugins offer comprehensive mobile settings that allow different configurations for various device types. This flexibility ensures optimal performance regardless of how visitors access your site.
Customization Options and Flexibility
The ability to customize your carousel’s appearance and functionality helps it integrate seamlessly with your brand. Different plugins offer varying levels of customization possibilities.
MetaSlider provides extensive customization including YouTube/Vimeo integration and WooCommerce product displays via its live theme editor. (Source: WPBeginner)
When evaluating customization options, consider both aesthetic and functional aspects:
| Customization Category | Basic Plugins | Advanced Plugins |
|---|---|---|
| Visual Styling | Limited color/font options | Complete control over all visual elements |
| Animation Effects | Few preset transitions | Multiple custom animations and timings |
| Content Types | Images only | Images, videos, HTML, products, posts |
| Layout Control | Fixed layouts | Adjustable sizing, spacing, and positioning |
Consider which customization features align with your specific needs. A simple image slider requires fewer options than a complex product showcase or testimonial rotator.
Ease of Use and Interface
The administrative experience matters as much as the visitor experience. Complex, confusing interfaces waste time and create frustration during updates. Soliloquy includes a drag-and-drop interface for building sliders without coding.
User-friendly carousel plugins typically offer:
- Intuitive slide creation and organization
- Visual preview of changes before publishing
- Simple image uploading and management
- Logical organization of settings and options
- Helpful documentation and support resources
When choosing between plugins with similar features, the ease of use often becomes the deciding factor. This is especially important if multiple team members will manage website content.

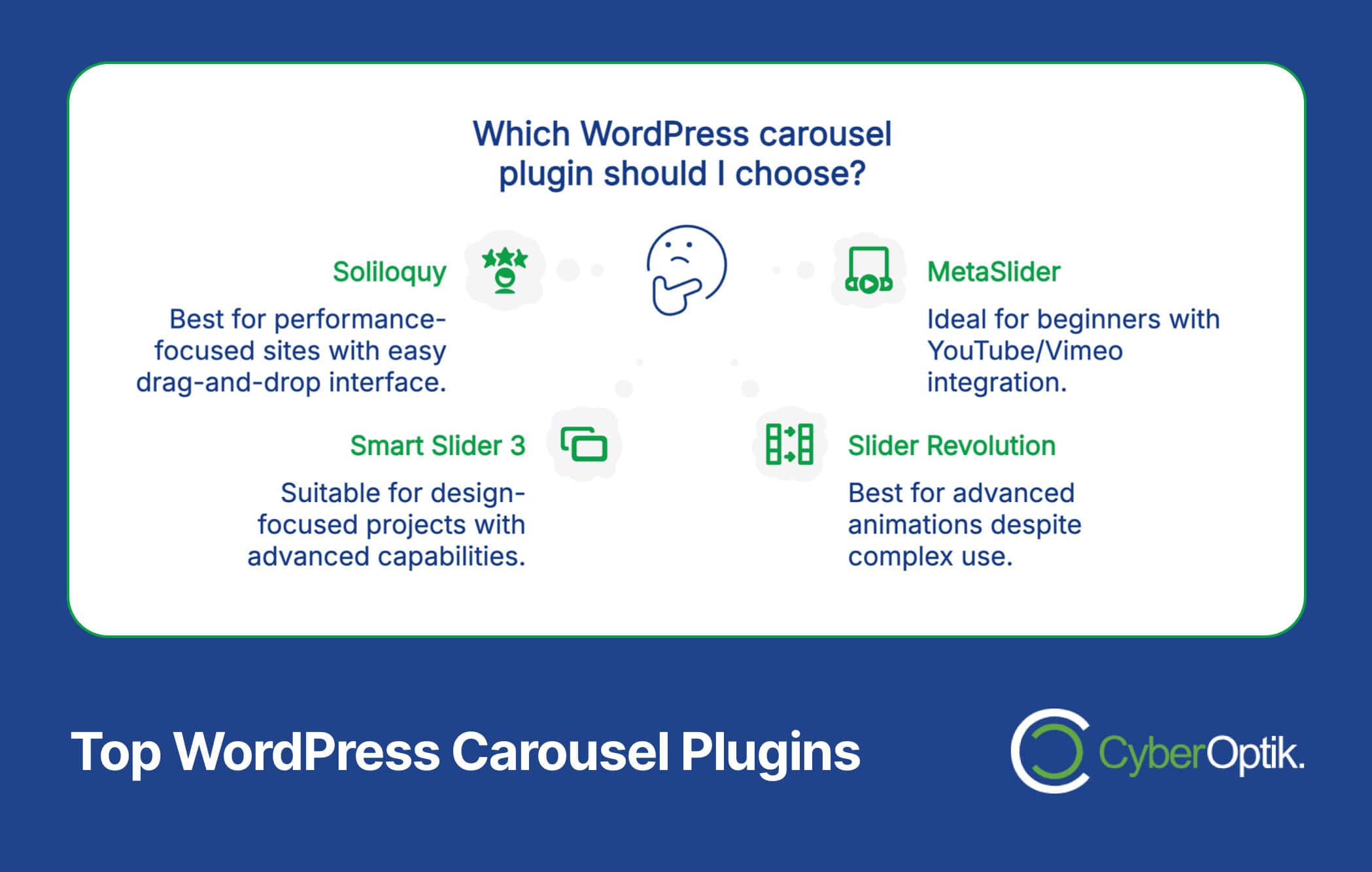
Top WordPress Carousel Plugins Compared
After analyzing performance metrics, features, and user feedback, several carousel plugins stand out in the WordPress ecosystem. The following comparison helps identify which option best matches your specific requirements.
| Plugin Name | Speed Performance | Customization Level | Mobile Optimization | Ease of Use | Best For |
|---|---|---|---|---|---|
| Soliloquy | Excellent (860ms) | High | Excellent | Very Easy | Performance-focused sites |
| MetaSlider | Good | Medium | Good | Easy | Beginners (1M+ installations) |
| Smart Slider 3 | Good | Very High | Excellent | Medium | Design-focused projects |
| Slider Revolution | Poor | Extremely High | Good | Complex | Advanced animations |
MetaSlider has achieved nearly 1 million active installations, reflecting its widespread adoption among WordPress users. (Source: WPBeginner)
While Soliloquy excels in performance metrics, other plugins offer advantages in specific use cases. The ideal choice depends on your priorities—speed, customization depth, or ease of use.
Implementation Best Practices for Carousel Plugins

How you implement a carousel significantly affects its effectiveness. Follow these best practices to maximize engagement while maintaining site performance:
- Limit slide count – Use 3-5 slides maximum for optimal engagement
- Optimize images – Compress all images before uploading to the carousel
- Use appropriate dimensions – Size images correctly to avoid browser rescaling
- Include clear navigation – Make controls visible and intuitive
- Set appropriate timing – Allow 5-7 seconds per slide for adequate viewing time
When placing carousels on your site, consider these strategic locations:
- Homepage hero section (above the fold)
- Product category pages
- Testimonial sections
- Portfolio showcases
Avoid using carousels for critical information that all users must see. Many users won’t view all slides, so put the most important content in the first position or outside the carousel entirely.
Common Issues and Troubleshooting
Even the best carousel plugins occasionally encounter problems. Knowing how to address common issues saves time and frustration. We’ve compiled solutions for the most frequent carousel-related challenges.
Performance Problems
If your carousel is slowing down your website, try these fixes:
| Problem | Likely Cause | Solution |
|---|---|---|
| Slow Loading Time | Unoptimized images | Compress images using tools like TinyPNG or ShortPixel |
| Delayed Appearance | Script loading order | Install a caching plugin; adjust script loading priority |
| Page Jumping | Missing image dimensions | Specify exact dimensions for all carousel images |
| Animation Lag | Complex transitions | Use simpler transitions or reduce transition duration |
If these quick fixes don’t resolve performance issues, you might need to consider more advanced performance optimization techniques or switching to a more lightweight carousel plugin.
Compatibility Issues
Conflicts between your carousel plugin and other website components can cause display or functionality problems:
| Compatibility Problem | Common Causes | Troubleshooting Approach |
|---|---|---|
| Broken Layout | Theme CSS conflicts | Use browser inspector to identify conflicting CSS; add custom CSS to override |
| Non-functioning Controls | JavaScript conflicts | Temporarily disable other JavaScript-heavy plugins to identify conflict source |
| Mobile Display Issues | Responsive settings | Check plugin's mobile-specific settings; test on multiple devices |
| Content Not Displaying | Plugin version incompatibility | Update WordPress, theme, and all plugins to latest versions |
When troubleshooting compatibility issues, always make changes in a staging environment first to avoid disrupting your live site. What’s the best way to set up a staging website for safely testing plugin changes?
Making the Final Decision: How to Choose What’s Right for Your Website
With so many factors to consider, how do you finally select the best carousel plugin? We recommend this step-by-step decision process:
- Identify your primary goal – Showcasing products? Highlighting content? Displaying testimonials?
- Prioritize your requirements – Rank speed, customization, ease of use, and features by importance
- Set your budget – Determine if free options meet your needs or if premium features justify the cost
- Test top contenders – Install and test 2-3 options that match your criteria
- Get feedback – Ask team members or trusted users for input on the user experience
Different business types often have different priorities:
| Business Type | Typical Priority | Recommended Focus |
|---|---|---|
| E-commerce | Conversion Optimization | Product display quality, call-to-action integration |
| Professional Services | Credibility | Testimonial display, polished appearance |
| Creative Portfolios | Visual Impact | Image quality, advanced transitions |
| Local Businesses | Speed & Simplicity | Performance, ease of updates |
The “best” carousel plugin isn’t universal—it’s the one that best serves your specific business goals, technical requirements, and user experience priorities.
Conclusion: Selecting the Right Carousel for Lasting Impact
Choosing the right carousel plugin balances technical performance with visual appeal. The best selection enhances user experience without compromising site speed or functionality.
Based on our research and experience, Soliloquy offers the best performance for most business websites, while MetaSlider provides an excellent balance for beginners. Design-focused projects might benefit from Smart Slider 3’s advanced customization options.
When implementing your chosen carousel plugin, remember to follow best practices: optimize images, limit slide count, use clear navigation, and test thoroughly across devices.
Need professional help implementing or optimizing a carousel on your WordPress website? Our team specializes in custom WordPress design that balances visual impact with technical excellence. Contact us today to discuss how we can enhance your website’s user experience while maintaining optimal performance.