Website speed can make or break your online presence. We’ve seen countless businesses lose potential customers simply because their pages take too long to load. One of the most effective techniques to improve site performance is implementing lazy loading for images and videos. This approach can dramatically reduce initial page load times and improve user experience without requiring a complete site overhaul.

Lazy loading works by postponing the loading of non-visible elements until users scroll to them. Instead of loading all images at once when someone visits your site, the browser only loads what appears in the viewport initially. This simple yet powerful technique can transform a sluggish website into a responsive one that keeps visitors engaged.
In this guide, we’ll explore the best lazy load plugins for WordPress, explain how they work, and help you choose the right solution for your specific needs. Let’s improve your website performance and provide your visitors with the smooth experience they deserve.
Understanding Lazy Loading in WordPress
Lazy loading is a simple concept. It delays loading resources until they’re needed. This technique significantly reduces initial page load time by focusing first on content in the viewport.
When implemented properly, lazy loading can substantially improve website performance metrics. These improvements directly affect user experience and can positively impact your site’s search engine rankings. Page speed is a known ranking factor for search engines like Google.
WordPress websites often contain numerous images and video content. Without lazy loading, browsers must download all these resources before users can interact with the page. This creates unnecessary delays and wastes bandwidth, especially for mobile users.
How Lazy Loading Affects User Experience
User experience matters most. When pages load quickly, visitors stay longer. We’ve found that even one-second delays can impact conversion rates.
Lazy loading creates a smoother browsing experience by prioritizing visible content. As users scroll down, additional content loads just before it enters their viewport. This progressive approach feels more natural and responsive than waiting for everything to load at once.
For mobile users especially, this technique proves invaluable. With limited bandwidth and processing power, mobile devices benefit greatly from optimized resource loading. Lazy loading helps prevent the frustration of waiting for large pages to fully render.
Impact on Page Speed and Performance
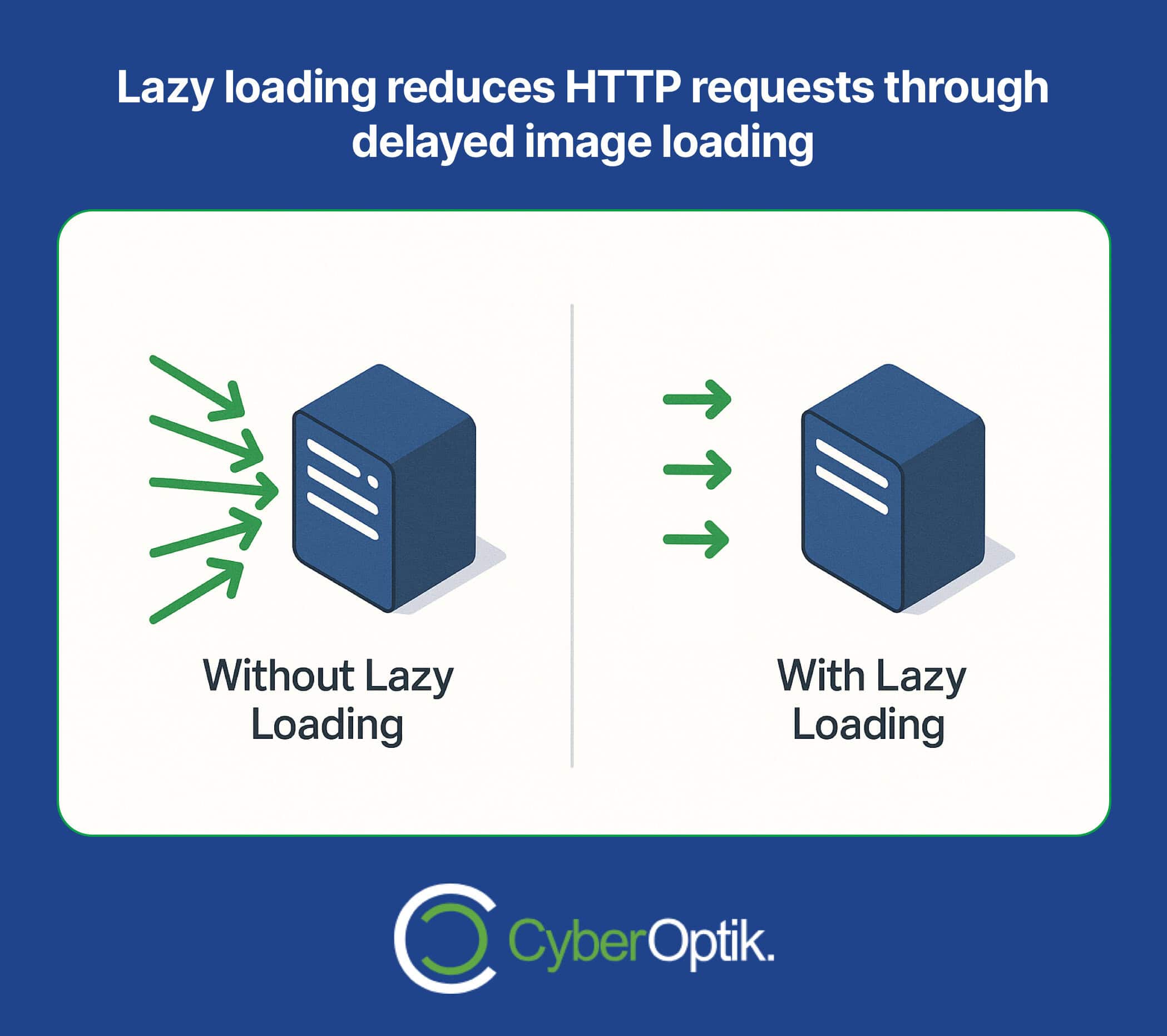
Speed improvements from lazy loading can be dramatic. The technique reduces HTTP requests through delayed image loading.
When properly configured, lazy loading also improves Largest Contentful Paint (LCP) metrics. This core Web Vital measures how quickly the main content of a page becomes visible to users.
The performance benefits extend beyond just speed metrics. Lazy loading can reduce server load, decrease bandwidth usage, and improve overall site responsiveness. These technical improvements translate to real business benefits through better user engagement and higher conversion rates.
| Performance Metric | Without Lazy Loading | With Lazy Loading | Impact |
|---|---|---|---|
| Initial Page Load Time | Slower | Faster | Reduced waiting time for users |
| HTTP Requests | Higher | Lower | Decreased server load |
| Bandwidth Usage | Higher | Lower | Reduced data consumption |
| Time to Interactive | Longer | Shorter | Improved user engagement |
These performance improvements directly affect how users experience your website and how search engines evaluate its quality.
Native WordPress Lazy Loading

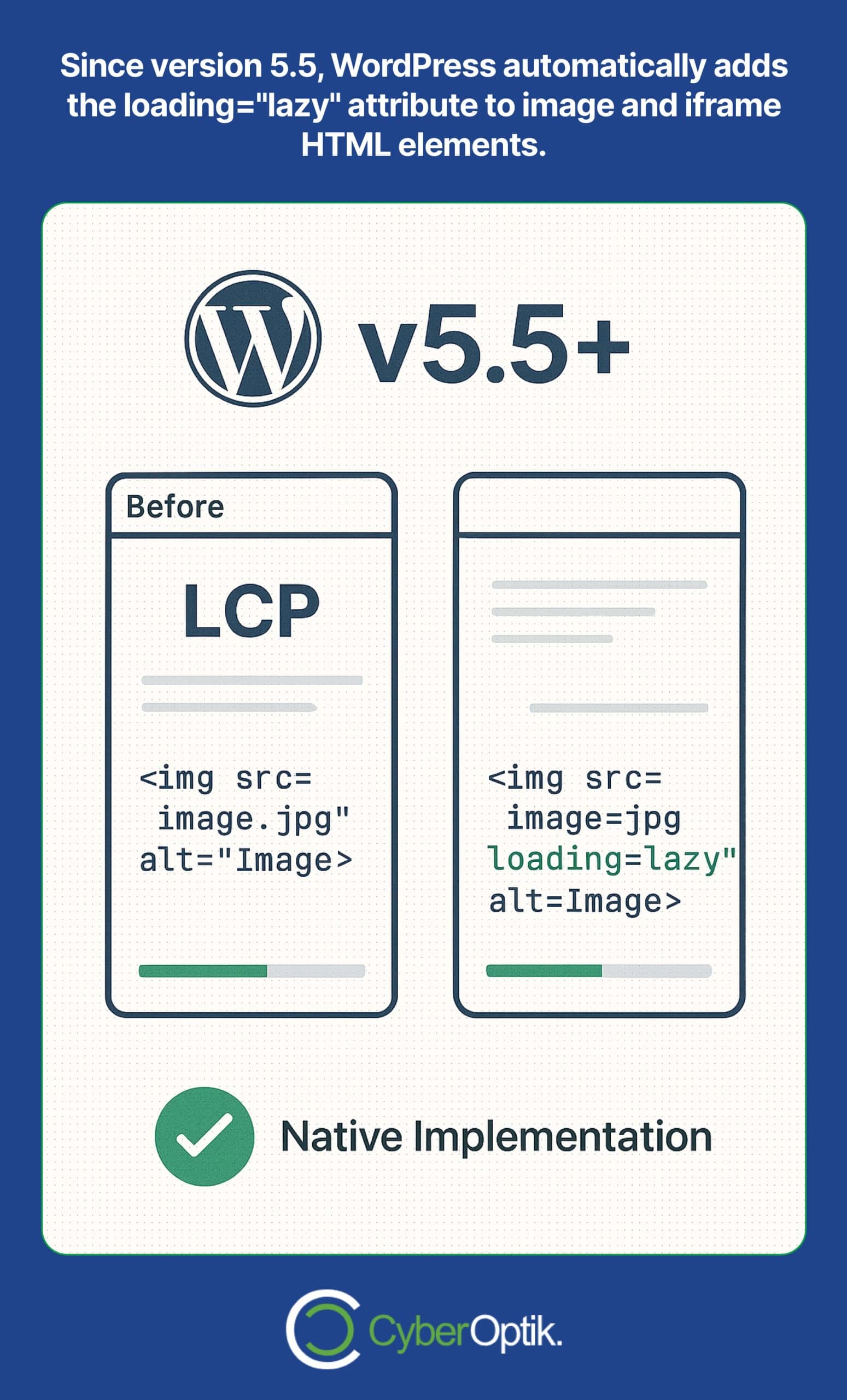
WordPress now includes built-in lazy loading. Since version 5.5, WordPress automatically adds the loading=”lazy” attribute to image and iframe HTML elements.
This native implementation requires no configuration. It works immediately after updating to WordPress 5.5 or newer. The native approach uses standard browser lazy loading, which most modern browsers support.
While convenient, native lazy loading has some limitations. It offers fewer customization options than dedicated plugins. The implementation relies solely on browser-level support, which may vary across different browsers and devices.
Going Deeper
Want to understand how page loading speed impacts your business beyond the technical metrics? Slow loading can significantly increase bounce rates and decrease conversions.
For simple websites with basic image needs, native lazy loading might be sufficient. However, sites with complex media requirements, video content, or specific performance goals often benefit from more robust plugin solutions.
| Feature | Native WordPress Lazy Loading | Plugin-Based Solutions |
|---|---|---|
| Installation Effort | None (built-in) | Requires plugin installation |
| Configuration Options | Limited | Extensive |
| Performance Control | Basic | Advanced |
| Browser Compatibility | Depends on browser support | Usually includes fallbacks |
This comparison highlights when you might need to look beyond native lazy loading to specialized plugins for more control and better results.
Top Lazy Load Plugins for WordPress
While native lazy loading offers basic functionality, dedicated plugins provide enhanced features and better performance optimization. Let’s explore the top options available for WordPress sites in 2025.
These plugins go beyond simple implementation, offering advanced features like placeholder customization, animation effects, and fine-grained control over which elements get lazy loaded. The right plugin can make a significant difference in both site performance and user experience.
When selecting a lazy load plugin, consider factors like active development, compatibility with your theme and other plugins, performance impact, and specific features that match your site’s needs. Let’s examine the leading options currently available.
WP Rocket

WP Rocket stands out as a premium plugin offering comprehensive optimization features. It integrates lazy loading for images and videos as part of its cache plugin functionality. The plugin uses lightweight scripts (less than 10KB) to ensure its own impact on page speed is minimal.
One notable feature is how WP Rocket handles videos. It replaces YouTube iframes with preview thumbnails, significantly reducing initial page load time. This approach is particularly effective for content-heavy sites that embed multiple videos.
WP Rocket also offers fine-grained control over which elements get lazy loaded. You can exclude specific images or pages from lazy loading, which helps prevent potential issues with critical above-the-fold content.
Beyond lazy loading, WP Rocket provides a comprehensive set of performance optimization features, including:
- Cache preloading for faster page generation
- Browser caching to reduce load times for returning visitors
- GZIP compression to reduce file sizes
- Minification and combination of CSS and JavaScript files
- Database optimization to improve backend performance
This all-in-one approach makes WP Rocket particularly valuable for sites seeking comprehensive performance improvements rather than just lazy loading implementation.
Additional High-Quality Lazy Load Plugins
While WP Rocket offers a premium solution, several other plugins provide excellent lazy loading capabilities. These alternatives range from free options with basic functionality to feature-rich solutions for specific needs.
Each plugin has its own approach to lazy loading implementation. Some focus exclusively on lazy loading while others integrate it as part of broader optimization packages. Your choice should depend on your specific requirements, technical expertise, and budget constraints.
When evaluating these plugins, consider factors like: compatibility with your existing plugins, impact on site performance, ease of configuration, and support for different media types. The table below compares key features to help guide your decision.
| Plugin Name | Pricing | Key Features | Best For |
|---|---|---|---|
| WP Rocket | Premium | Comprehensive caching, lightweight scripts, YouTube iframe replacement | Business sites needing all-in-one performance solution |
| Native Lazy Load Plugin | Free (Built-in) | Simple implementation, browser-based, no configuration needed | Basic websites with standard image usage |
| Performance Plugins with Lazy Load | Varies | Combines lazy loading with other optimization features | Sites needing multiple performance improvements |
| Specialized Media Optimization Plugin | Varies | Focus on specific media types (galleries, videos, etc.) | Media-heavy websites with specialized content needs |
These plugins represent different approaches to achieving the same goal: improving your site’s loading speed through efficient resource management.
Comparing Lazy Load Plugin Features
Choosing the right lazy load solution depends on understanding key features. Not all plugins offer the same capabilities. Some focus solely on images while others handle various content types.
Feature differences can significantly impact performance results. Advanced plugins offer more control but may require more configuration. Simpler solutions provide easy setup but fewer customization options.
Let’s examine the most important features to consider when selecting a lazy load plugin for your WordPress site. This comparison will help you identify which capabilities matter most for your specific needs.
| Feature | Why It Matters | Available In |
|---|---|---|
| Image Lazy Loading | Basic functionality for delaying image loading | All lazy load solutions |
| Video Lazy Loading | Essential for sites with embedded videos | Premium plugins like WP Rocket |
| iFrame Support | Important for embedded content from external sources | Advanced plugins |
| Exclusion Filters | Allows control over which elements should not be lazy loaded | Premium plugins |
| LQIP (Low Quality Image Placeholders) | Improves user experience while images load | Select premium plugins |
| Native Integration | Uses browser-level lazy loading for better performance | WordPress 5.5+ and compatible plugins |
Understanding these feature differences helps you select a solution that aligns with your website’s specific requirements and performance goals.
Implementation Methods Comparison
Lazy loading can be implemented through different technical approaches. Each method has distinct advantages and potential limitations.
Plugins enable lazy loading exclusion filters for specific pages or posts. This flexibility helps prevent issues with critical content that should load immediately.
Native browser lazy loading requires manual HTML attribute implementation in some cases. This approach relies on the browser’s built-in capabilities but may need additional configuration for optimal results.
Several implementation methods exist including:
- JavaScript-based solutions that work across virtually all browsers
- Native browser attributes that perform better but have limited compatibility
- Hybrid approaches that combine both methods for optimal results
- Server-side implementation for advanced performance needs
The implementation method affects both performance and compatibility. Most modern plugins use hybrid approaches to ensure both optimal performance and broad browser support.
Implementation Best Practices
Proper implementation makes all the difference. Follow these guidelines to get the best results from your lazy loading solution. These practices help avoid common pitfalls while maximizing performance benefits.
The most important principle is to avoid lazy loading critical above-the-fold content. Images that appear in the initial viewport should load immediately to prevent layout shifts. These shifts harm user experience and negatively impact Core Web Vitals metrics.
Another key consideration is testing your implementation across different devices and browsers. What works perfectly on desktop might cause issues on mobile devices or older browsers. Thorough testing helps identify potential problems before they affect real users.
Need Help?
If you’re experiencing performance issues beyond what lazy loading can fix, explore our guide on how to fix website performance problems for comprehensive solutions.
| Implementation Step | Best Practice | Why It Matters |
|---|---|---|
| Plugin Selection | Choose based on your specific needs and site complexity | Ensures you get necessary features without performance overhead |
| Initial Configuration | Start with default settings, then customize gradually | Prevents unexpected issues from overly aggressive changes |
| Above-fold Content | Exclude critical visible content from lazy loading | Improves initial user experience and Core Web Vitals |
| Testing Process | Test across multiple devices, browsers, and connection speeds | Ensures consistent experience for all users |
| Performance Monitoring | Track metrics before and after implementation | Confirms actual performance improvements |
Following these implementation steps helps ensure that your lazy loading solution delivers maximum benefits with minimal disruption.
Common Implementation Mistakes to Avoid
Even small mistakes can undermine your lazy loading implementation. Understanding common pitfalls helps you avoid them. These issues can negate performance benefits or even worsen user experience.
The most critical mistake is lazy loading above-fold elements like logos or hero images. This creates visible delays and layout shifts when a page first loads. Always exclude these elements from lazy loading.
Another frequent issue is failing to test compatibility with AMP pages and mobile devices. Different environments may handle lazy loading differently, requiring specific configurations for optimal performance.
Other common mistakes include:
- Setting threshold values too low, causing images to load too late
- Not providing appropriate placeholder dimensions, leading to layout shifts
- Neglecting to exclude critical interactive elements from lazy loading
- Implementing multiple lazy loading solutions that conflict with each other
Avoiding these mistakes ensures your lazy loading implementation enhances rather than detracts from user experience. Proper configuration is essential for achieving the performance benefits without creating new problems.
Measuring the Impact of Lazy Loading
Measuring results proves the value of your implementation. Without tracking metrics, you can’t know if lazy loading is truly helping. Proper measurement also guides further optimization efforts.
Several key metrics should be monitored before and after implementing lazy loading. These include page load time, time to interactive, Largest Contentful Paint, and Cumulative Layout Shift. These metrics directly reflect the user experience improvements from proper lazy loading.
Various tools can help you track these metrics. Google PageSpeed Insights, Chrome DevTools, and WebPageTest offer detailed performance analytics. WordPress-specific tools like Query Monitor can provide additional insights about your site’s performance.
| Measurement Tool | What It Measures | When To Use |
|---|---|---|
| Google PageSpeed Insights | Overall performance score, Core Web Vitals | Before and after implementation, regular monitoring |
| Chrome DevTools | Network requests, resource loading sequence | Detailed implementation debugging |
| WebPageTest | Comprehensive performance metrics across devices | Detailed analysis and comparison testing |
| GTmetrix | Page load details, optimization suggestions | Regular monitoring and improvement tracking |
Using these measurement tools helps quantify the benefits of your lazy loading implementation and identify opportunities for further optimization.
Real Performance Improvements
The impact of lazy loading varies by site. Content-heavy websites typically see the most dramatic improvements. Sites with few images may notice less significant changes.
When properly implemented, lazy loading improvements often include reduced page weight, faster initial rendering, and improved scrolling performance. These technical improvements translate to better user engagement metrics like reduced bounce rates and longer session durations.
Real-world examples consistently show that improved loading speeds through techniques like lazy loading can significantly impact business metrics including conversion rates, user satisfaction, and search ranking.
Long-term benefits extend beyond immediate performance improvements. Faster sites tend to rank better in search results, attract more organic traffic, and provide better overall user experience. This creates a positive cycle of improvement across all key business metrics.
When Lazy Loading May Not Be Ideal
Lazy loading isn’t perfect for every scenario. Some situations call for different approaches. Understanding these limitations helps you implement the right solution for your specific context.
One key consideration is very small websites with few images. The overhead of implementing lazy loading might outweigh the benefits for extremely simple sites. In these cases, standard optimization techniques might be more appropriate.
Similarly, single-page applications with unique architecture might need custom approaches rather than standard lazy loading plugins. These applications often have their own resource loading patterns that require specialized solutions.
Alternative Optimization Approaches
When lazy loading isn’t the best fit, consider these alternatives. Different optimization techniques solve specific performance challenges. Sometimes a combination of approaches yields the best results.
Image optimization remains essential regardless of lazy loading implementation. Properly sized and compressed images load faster whether they’re lazy loaded or not. Always optimize image dimensions and file formats as a foundational performance strategy.
Other effective optimization techniques include:
- Browser caching to reduce load times for returning visitors
- Content Delivery Networks (CDNs) to serve resources from optimal locations
- Critical CSS extraction to improve initial rendering speed
- JavaScript optimization to reduce parsing and execution time
The best approach often combines multiple optimization techniques tailored to your site’s specific needs. A holistic performance strategy addresses all aspects of page loading rather than focusing on a single technique.
Next Steps
Implementing lazy loading offers significant benefits for most WordPress sites. The reduced initial load time creates a better user experience while potentially improving search rankings. With multiple implementation options available, from native functionality to specialized plugins, every site can find a suitable solution.
We recommend starting with an assessment of your current site performance. Measure key metrics before making changes so you can accurately track improvements. Consider your site’s specific needs when choosing between native lazy loading and plugin-based solutions.
For most business websites, a premium solution like WP Rocket offers the best combination of features, performance, and ease of use. The additional optimization capabilities beyond lazy loading provide comprehensive performance improvements that can significantly impact user experience and business results.
Remember that lazy loading is just one aspect of website performance optimization. For best results, combine it with other techniques like image optimization, caching, and content delivery networks. A holistic approach to performance yields the most substantial and sustainable improvements.
Need expert help implementing these performance optimization techniques? Our team specializes in WordPress speed optimization and can help transform your slow-loading site into a performance powerhouse. Contact us today to learn how we can boost your website’s speed and improve user experience.