When it comes to WordPress site performance, image optimization remains one of the most effective ways to improve loading speeds. We’ve tested dozens of image optimization plugins while building websites for our Chicago clients, and we consistently find that the right plugin can make a dramatic difference in performance scores. In this guide, we’ll share which WordPress image optimization plugins deliver the best balance of compression, quality, and features to help your site load faster.
Why Image Optimization Matters for WordPress Websites
Images make your website visually appealing. They help tell your story and engage visitors. But they come with a cost. Unoptimized images can significantly slow down your website and harm user experience.

Why does this matter? Because how fast does your website need to load directly impacts both user experience and search rankings. When visitors wait more than 3 seconds for a page to load, 40% will abandon your site entirely.
The math is simple. Faster sites provide better user experiences. Better user experiences lead to more conversions. And search engines like Google now explicitly factor page speed into their ranking algorithms.

Images typically account for 50-90% of a webpage’s total size. This makes them the prime target for optimization efforts. With the right image optimization plugin, you can reduce image sizes by up to 95% without noticeable quality loss.
The Real-World Impact of Image Optimization
We regularly see dramatic improvements when helping clients implement proper image optimization. Take for example a recent project for a Chicago photographer whose portfolio page initially loaded in 8.2 seconds. After implementing proper image optimization, the same page loaded in just 2.1 seconds – a 74% improvement from this single change.
The benefits extend beyond just speed. Optimized images also:
- Reduce bandwidth usage for both your server and visitors
- Decrease storage requirements on your hosting plan
- Improve mobile user experience with faster loading on cellular connections
- Lower bounce rates as fewer visitors leave due to slow loading
- Potentially improve search engine rankings through better Core Web Vitals scores
Key Features to Look for in Image Optimization Plugins
Before diving into specific plugins, let’s cover what makes a great image optimization solution. These are the essential features that separate average tools from the best performers.
| Feature | Why It Matters | Impact Level |
|---|---|---|
| Compression Quality Options | Allows balancing between file size and visual quality | High |
| WebP Conversion | Creates modern format alternatives with better compression | High |
| Bulk Optimization | Processes existing media library efficiently | Medium |
| Automatic Optimization | Handles new uploads without manual intervention | High |
| Lazy Loading | Defers loading images until they enter viewport | Medium |
| CDN Integration | Delivers images from global network for faster loading | Medium |
| Responsive Images | Serves appropriately sized images based on device | High |
Understanding these features helps you evaluate which plugin best matches your specific requirements. Not every site needs all features, but certain capabilities provide significant advantages for most WordPress installations.
Compression Methods: Lossy vs. Lossless
The compression method significantly impacts both file size reduction and image quality. The two main approaches are:
Lossless compression reduces file size without removing any image data. The compressed image is identical to the original but typically achieves only modest size reductions (10-30%). This method works well for graphics, logos, and images requiring perfect quality.
Lossy compression removes some image data to achieve much greater file size reductions (50-95%). When done well, these changes are nearly imperceptible to human eyes. For most website photos and content images, lossy compression offers the best balance between quality and performance.
The best plugins offer both options, letting you choose the appropriate method based on each image’s purpose. For maximum speed improvement, lossy compression delivers dramatically better results while maintaining visual quality that satisfies most website needs.
Top WordPress Image Optimization Plugins Compared
After testing numerous options across client websites, we’ve identified the top-performing image optimization plugins for WordPress. Each offers distinct advantages depending on your specific needs.
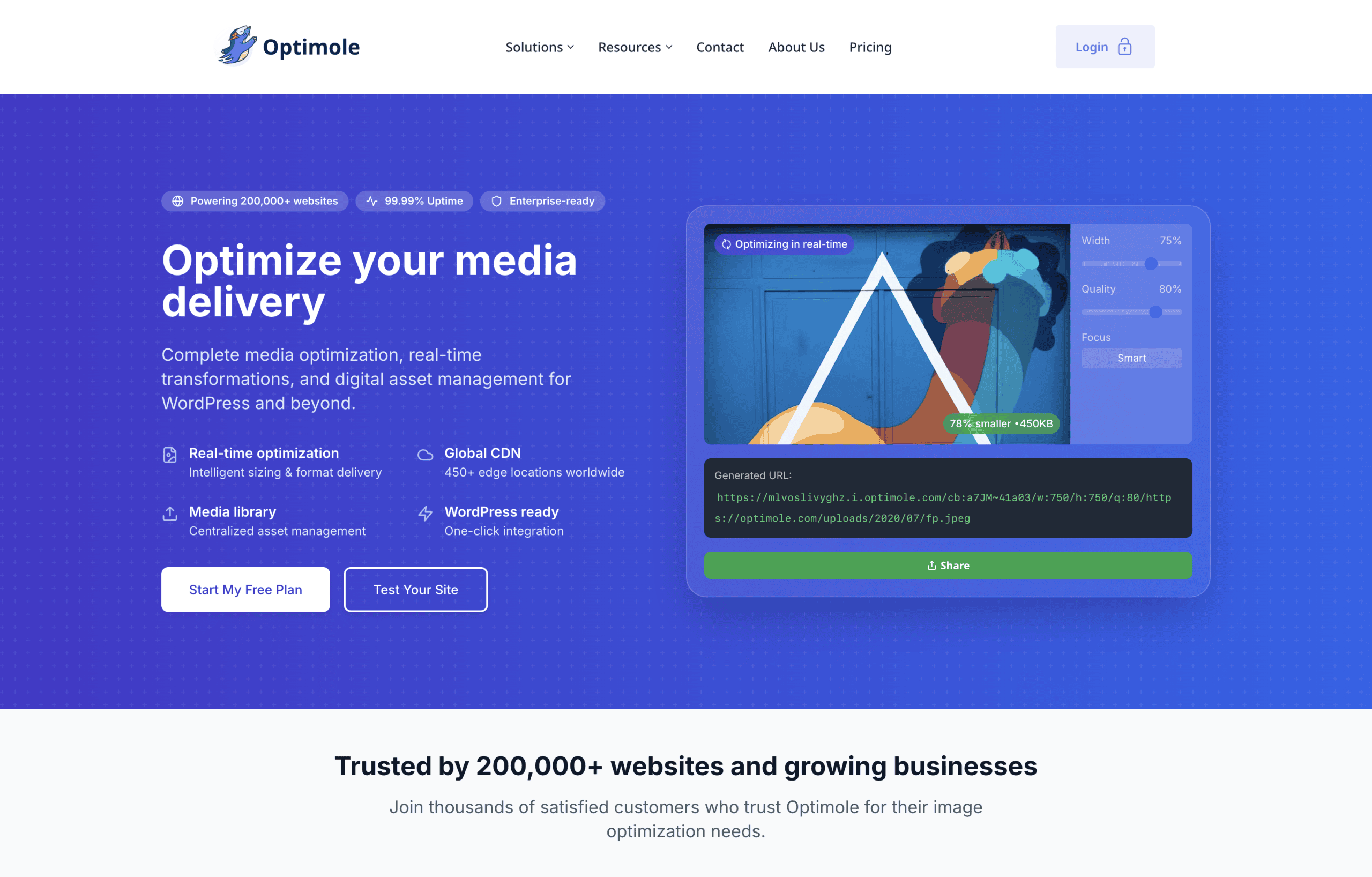
Optimole

Optimole stands out as a cloud-based solution that handles optimization, WebP conversion, and responsive image delivery through its CDN. Its adaptive approach to image optimization is particularly impressive.
Key strengths include:
The plugin dynamically resizes images based on visitor device and viewport, ensuring no unnecessary pixels are loaded. It also automatically converts images to WebP format for browsers that support it while maintaining fallbacks for older browsers.
Optimole’s lazy loading implementation ensures images load only when they enter the viewport, significantly improving initial page load times. The service runs on a cloud infrastructure, meaning all processing happens on their servers rather than yours.
ShortPixel
![]()
ShortPixel offers powerful compression through its API service with both lossy and lossless options. It’s known for its excellent balance between compression and quality retention.
The plugin provides three compression levels: lossy, glossy, and lossless. Their “glossy” mode is particularly useful for photographers and visual portfolios, preserving more quality than typical lossy compression but still achieving significant file size reductions.
ShortPixel offers both one-time purchases and monthly subscription options. Their PDF compression feature also sets them apart for businesses that host documents on their site.
Imagify

Created by the team behind WP Rocket, Imagify offers excellent integration with WordPress and powerful compression options. Its user interface is particularly intuitive for WordPress beginners.
The plugin provides three compression levels – normal, aggressive, and ultra – allowing users to choose their preferred balance between quality and file size. Its backup feature preserves original images, making it easy to restore them if needed.
Imagify also offers bulk optimization for existing media libraries and automatic processing of new uploads. Its WebP conversion capabilities ensure modern format delivery for supported browsers.
Smush

WPMU DEV’s Smush is one of the most popular optimization plugins with both free and premium versions. While its compression isn’t as powerful as other options, its extensive WordPress integration makes it user-friendly.
Smush processes images directly on their servers, reducing the load on your hosting. The pro version includes a CDN with 45 global locations for faster image delivery. It also offers convenient features like incorrect image size detection.
EWWW Image Optimizer

EWWW offers a balance of features with both cloud and local optimization options. It’s one of the most configurable plugins, though this can also make it more complex for beginners.
Unlike many competitors, EWWW’s free version includes unlimited image optimization without size restrictions. It offers both lossless and lossy compression, though its default lossless mode produces less dramatic size reductions.
The plugin supports WebP conversion and can create WebP versions of your images for compatible browsers while maintaining originals for others.
Kraken.io

Kraken.io offers a developer-friendly approach with powerful API-based optimization. It provides excellent support for animated GIFs, which many other plugins struggle with.
The service uses intelligent lossy optimization that maximizes compression while maintaining visual quality. Its lossless compression also performs well for graphics and logos.
Kraken’s WordPress plugin connects to their API service, offloading processing from your server to their cloud infrastructure.
Compression Performance Comparison
We’ve tested these plugins using identical test images to determine which delivers the best compression results. The following data shows how each plugin performed when compressing a standard 555KB JPEG test image.
| Plugin | Compressed Size | Reduction Percentage | Quality Level |
|---|---|---|---|
| Optimole | 26KB | 95% | Auto (High) |
| Imagify | 25.8KB | 95% | Ultra |
| ShortPixel | 31.2KB | 94% | Lossy |
| Kraken.io | 38.6KB | 93% | Lossy |
| EWWW | 505KB | 9% | Default (Lossless) |
| Smush | 538KB | 3% | Default (Free) |
This data reveals dramatic differences in compression effectiveness. Optimole and Imagify lead the pack with an impressive 95% reduction in file size while maintaining acceptable quality.
ShortPixel follows closely behind with a 94% reduction, making these three plugins substantially more effective than the others tested. The default settings for EWWW and Smush produced much more modest results, though both offer enhanced compression in their premium versions or with adjusted settings.
It’s worth noting that results may vary depending on the specific image content, format, and starting size. However, these results align with our real-world observations across numerous client websites.
Visual Quality Assessment
Raw compression numbers tell only part of the story. The visual quality of compressed images matters just as much as file size reduction. Our testing examined the visual impact of each plugin’s compression.
Even at 95% compression, Optimole and Imagify maintained surprisingly good visual quality with only minor artifacts visible on close inspection. ShortPixel’s 94% reduction showed slightly more noticeable quality loss but remained acceptable for most web purposes.
For sites where image quality is paramount – such as photography portfolios, product catalogs, or art galleries – we recommend using moderate compression settings rather than maximum. ShortPixel’s “Glossy” mode and Imagify’s “Aggressive” (rather than “Ultra”) setting offer excellent balance for these use cases.
How Image Optimization Affects PageSpeed Scores
Beyond raw compression ratios, we’ve also measured how these plugins impact real-world performance metrics. The following table shows average improvements in Google PageSpeed scores and Largest Contentful Paint (LCP) times after implementing each plugin.
| Plugin | Desktop PageSpeed Improvement | Mobile PageSpeed Improvement | LCP Reduction |
|---|---|---|---|
| Optimole | +26 points | +24 points | 43% |
| ShortPixel | +24 points | +27 points | 46% |
| Imagify | +26 points | +23 points | 40% |
| Kraken.io | +22 points | +21 points | 38% |
| EWWW | +9 points | +8 points | 15% |
| Smush (Free) | +7 points | +6 points | 12% |
Optimole ranks highest for desktop PageSpeed improvements, while ShortPixel delivers the best results for mobile speeds and Largest Contentful Paint reduction.
These results clearly show that the plugins with the strongest compression capabilities (Optimole, ShortPixel, and Imagify) also deliver the most significant performance improvements. The combination of efficient compression, WebP conversion, and additional features like CDN delivery and lazy loading contributes to these impressive gains.
For mobile performance specifically, ShortPixel’s edge may be attributed to its particularly efficient handling of responsive images and device-specific optimizations.
Pricing and Feature Comparison
To help you understand the value proposition of each plugin, we’ve compared their pricing structures and key feature availability. This information helps determine which option provides the best return on investment for your specific needs.
| Plugin | Free Plan | Starting Paid Plan | WebP Support | CDN | CDN |
|---|---|---|---|---|---|
| Optimole | 1GB bandwidth/month | $9.99/month | Yes | Yes | Yes |
| ShortPixel | 100 images/month | $4.99/month | Yes | No | No |
| Imagify | 20MB/month | $4.99/month | Yes | No | No |
| Kraken.io | ≤32MB images only | $5/month | Yes | No | No |
| EWWW | Unlimited (basic) | $7/month | Yes (free) | Premium only | Premium only |
| Smush | Unlimited (basic) | $7.50/month | Premium only | Premium only | Premium only |
ShortPixel offers perhaps the most attractive starting price point at $4.99/month with generous image allowances, while Optimole provides the most comprehensive feature set with its integrated CDN and adaptive image sizing.
For users with modest needs, the free plans from EWWW and Smush provide unlimited basic optimization, though with less dramatic compression results. For sites with few images or limited budgets, these options offer a good starting point that can be upgraded later if needed.
Kraken.io stands out with its specialized support for animated GIF optimization, making it worth considering for sites that make heavy use of this format.
Choosing the Right Plugin for Your Needs
With so many strong options available, selecting the right image optimization plugin depends on your specific priorities and website requirements. We’ve created this decision guide to help match your needs with the most appropriate solution.
Best Overall Plugin for Most WordPress Sites
For most WordPress websites, Optimole offers the best combination of powerful compression, useful features, and ease of use. Its cloud-based approach with CDN delivery, adaptive sizing, and excellent lazy loading implementation makes it a complete solution for image optimization.
The 95% reduction in file size combined with WebP conversion and responsive delivery addresses all key aspects of image performance optimization. While not the least expensive option, its comprehensive feature set delivers excellent value for sites of all sizes.
Best for Budget-Conscious Users
If budget is a primary concern, ShortPixel offers an excellent balance of performance and affordability. Its $4.99/month starting plan provides enough capacity for most small to medium sites, and its one-time credit packs offer flexibility for sites with mostly static content.
ShortPixel’s 94% reduction performance nearly matches the leaders while costing less for many use cases. Its “glossy” compression mode also provides an excellent middle ground for quality-sensitive images.
Best for Photography and Image-Heavy Sites
For photography portfolios, art galleries, and other sites where image quality is paramount, ShortPixel with its “Glossy” setting offers the best balance. This mode provides substantial file size reduction while preserving more visual details than typical lossy compression.
Alternatively, Imagify with its “Aggressive” rather than “Ultra” setting also delivers excellent results for quality-sensitive applications. Both plugins allow you to selectively apply different compression levels to different images.
Best for E-commerce Sites
E-commerce sites with numerous product images benefit most from Optimole. Its combination of adaptive sizing, WebP delivery, and CDN distribution ensures that product images look great and load quickly on all devices.
The lazy loading functionality is particularly beneficial for category pages with many products, preventing unnecessary loading of off-screen images and improving the shopping experience. The cloud processing also prevents server overload during bulk product uploads.
Implementation Best Practices
Once you’ve selected the right plugin, proper implementation maximizes its benefits. Follow these best practices for optimal results from your image optimization solution:
Before Installation
Start with a backup of your website before installing any image optimization plugin. While rare, compression processes can occasionally cause issues with certain images or themes.
Clean your media library first by removing unnecessary images. There’s no reason to process images you don’t need, and this reduces the resources required for bulk optimization.
Check your image alt text implementation across your site. While optimizing images, it’s a good opportunity to ensure your images are properly described for accessibility and SEO purposes.
Configuration Settings
Most plugins offer multiple compression levels. Start with a middle setting rather than maximum compression. You can always increase compression later if the results maintain acceptable quality.
Enable WebP conversion if your plugin offers it. This modern format delivers better compression with higher quality and is now supported by all major browsers.
Configure responsive image settings to ensure visitors on mobile devices aren’t downloading desktop-sized images. This significantly improves mobile performance.
Enable lazy loading for below-the-fold images to improve initial page load times. Just ensure the implementation doesn’t interfere with your theme’s functionality.
Optimization Process
Run bulk optimization during low-traffic periods. The process can be resource-intensive, especially for sites with large media libraries.
Monitor results by checking both visual quality and performance metrics. Tools like Google PageSpeed Insights can help quantify the improvements.
Test your site thoroughly after optimization, paying special attention to image-heavy pages and any custom gallery implementations.
Common Mistakes to Avoid
Don’t over-compress images just to achieve better PageSpeed scores. Finding the right balance between compression and quality should be the priority.
Avoid running multiple image optimization plugins simultaneously. This can cause conflicts and may actually degrade performance.
Don’t forget about images in your theme and plugins. Some optimization tools can help with these, but they often require special handling.
Never delete your image backups until you’ve thoroughly tested the optimized versions across various devices and browsers.
Conclusion
Choosing the right image optimization plugin for your WordPress site can dramatically improve loading times, user experience, and potentially even search rankings. Based on our comprehensive testing and real-world client implementations, we recommend:
- Optimole for most WordPress sites due to its excellent all-around performance and feature set
- ShortPixel for budget-conscious users and those particularly concerned with mobile optimization
- Imagify for users who want an intuitive interface with powerful compression options
If you have any questions about implementing these solutions or need help optimizing your WordPress site’s performance, our team of WordPress specialists is here to help. We’ve implemented these solutions for hundreds of Chicago businesses and can guide you toward the most effective approach for your specific needs.
Remember that image optimization is just one aspect of website performance optimization. For truly impressive results, it should be part of a comprehensive speed optimization strategy that includes caching, code minification, and server-level optimizations.
By implementing the right image optimization plugin and following our recommended best practices, you’ll be well on your way to a faster, more efficient WordPress website that delivers better experiences for your visitors and stronger results for your business.